Next.js&MUIの環境で、MaterialIconを使っているとき、ページの読み込みが異常に遅くなってしまうことがあります。
原因
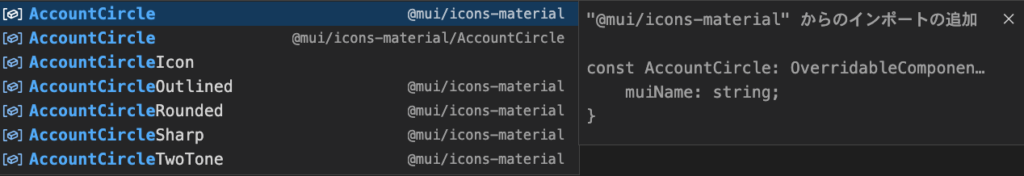
VSCodeをはじめ、TypeScriptやJavaScriptのauto import機能は最近かなり便利になっていて、意識せずともimportが出来てしまいます。

この時、気をつけないと不適切なimportを行ってしまい、パフォーマンスが極端に悪化することがあります。
import AccountCircleIcon from '@mui/icons-material/AccountCircle'; // 正しい
import AccountCircle from '@mui/icons-material'; // パフォーマンスが悪化!
おそらく、他の不要なリソースも読み込んでしまったものと思われます。
対処法
MaterialIconのimportは、公式ページのスニペットをコピペして使いましょう。
最後に
auto importは非常に便利ですが、稀にこのような罠があります。筆者自身、地味にハマったので同じような悩みを抱えている方の助けになれば幸いです。