近年、HTML5、javascriptをはじめ、Web技術が急速に進歩しており、Webアプリを筆頭として、ゲーム、インタラクティブコンテンツなどが次々と配信されています。今後は、よりこの傾向が顕著となり、ウェブやクラウドを主体としたサービスが次々生まれてくることでしょう。
クロスブラウザ・マルチブラウザ対応といえば、長年フロントエンドエンジニア(時にはバックエンドさえも)を苦しめてきた言葉であり、この言葉を聞くだけで頭を抱えたくなる開発者が大半でしょう。特に、悪名高きInternet Explorer(以下IE)に関しては、目をそむけたくなる方も多いはずです。
今回は、このようなモダンな技術を採用したウェブアプリを構築するにあたり、レガシーブラウザや技術のサポートをどこまで行うか?を考えてみたいと思います。
結論
長くなりましたので結論を先に述べます。
- chrome
- firefox
- ie11
- edge
- safari
上記をサポートしておけば問題ないでしょう。
ブラウザの歴史
Internet Explorer
Internet Explorerといえば、初代がMicrosoft社(以下MS)の Microsoft Plus! for Windows95 に同梱されて以来、現在のWindows10に至るまでのすべてのWindowsに搭載されてきました。chromeが2012年にIEを頂点の座から蹴落とすまでは日本のブラウザシェアの常に頂点に君臨し続け、また、長きにわたりWeb開発者の頭を常に悩ませ続ける事となります。
タブブラウザの誕生
IEは、新しいページを開くたびに新規ウインドウが生成され、しばしばWindowsのタスクバーを埋め尽くすことがありました。
これに対して発表されたのが、Mozilla Firefox、Operaなどのタブブラウザです。他にはSleipnir、Lunascapeなども有名でしょう。
Firefoxはオープンソースであるということ、高機能さを売りにしており、一定のシェアを獲得することに成功しました。
Operaはブラウザ上部に広告表示スペースがあり、有料版を購入することで消えるのですが、独自のレンダリングエンジンを搭載した動作の軽快さ、マウスジェスチャーなどによる操作性ゆえに、極少数ではありますが、常に根強いファンが存在していました。Opera最強伝説というネタがここから来ているのかどうかは定かではありませんが。
余談になりますが、この頃にFlashを主体としたコンテンツが多く生み出されました。現在はHTML5とjavascriptでほぼ同じことが実現できますが、当時はアニメーションといえば「Flash」という時代でしたね。
Chromeの隆盛
google社が2009年頃、突如リリースしたgoogle chrome(以下chrome)が、その当時から現在にわたり徐々に勢力を伸ばします。
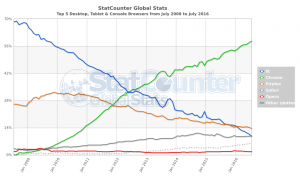
ブラウザシェアの遷移図を見てみましょう。
StatCounterによると、以下のとおりです。
Worldwide 2008-07 ~ 2016-07

これを見ると、2009年にchromeがリリースされてから徐々に勢力を伸ばし、2012年の6月頃からシェアが逆転しています。
2016年現在は、IEはすでにFirefoxにさえ敗北していることがわかります。
こうして、大半のシェアはchromeに取って代わられることとなりました。
クロスブラウザ・マルチブラウザを考える
各ブラウザのレンダリングエンジンは、明確な基準があるとはいえ、各自、独自に実装しており、その差異は顕著です。
その差を吸収するため、CSSではnormalize.css、javascriptではjQueryなどのライブラリが生まれてきました。これらは、非常に優秀なライブラリであり、フロントエンドを経験した技術者であれば誰しも知っているものです。
しかしながら、jQuery3やbootstrap4では、既に旧来のブラウザ(IE8)を切り捨てる動きが出ています。
考えてみれば、IE8については、現行のOSでは既にサポートを終了していますので、これは当然のことかもしれません。
Web開発者がIEを嫌いな理由
バージョン間で差異がありまくる上に互換性もクソも無い実装を続け、
あろうことか最新のIEは旧来のOSで使えない上に、
アップデートが貧弱でいまだに古いブラウザを使っている層が一定数いるせいで、
その数%のために古いIE対応をさせられ、
しかもIE自体にバグが多く…(以下略)
最近ではIE11の互換モードでgetElementsByClassNameが使えないということに気づきました。
jQuery脱却の論調も勢いを増していますが、まだまだjQueryにはお世話になりそうです。
今後のブラウザ対応
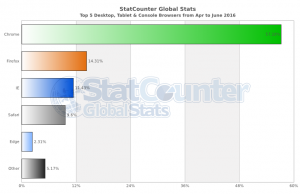
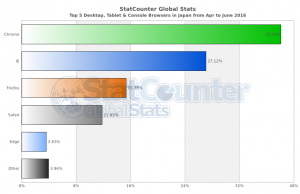
まず、StatCounterによる、2016年4月~6月現在のブラウザシェアをご覧ください。
Worldwide

Japan

双方とも、Chromeが圧倒的シェアによる1位となっており、IE、Firefoxと続きます。
対応すべきブラウザ
まず、シェア1位のchrome、IE11、Firefoxと続き、iOS標準のSafariも、最低限のサポートを行うべきであることは論を俟たないことでしょう。
IEをばっさり切り捨てたいところですが、上記のブラウザシェアを見るとまだ根強い人気があります。
しかし、OS標準のブラウザだからといってIE10以下の面倒は一切見たくありませんよね。
(Windows VistaやWindows Serverではまだ現役らしいですが・・・)
などでも、旧版のサポートは打ち切っていますね。
ブラウザシェアでも、IE8が1.24%いるだけで、他のIEユーザーはIE11かEdgeに流れています。
旧ブラウザに対応する意味はもはや無いといって良いでしょう。
しかし、なぜIE8が1.24%もいるのでしょうか・・・?
ほか、chromeやFirefoxなどの自動アップデート機能を搭載しているブラウザであれば最新版をサポートすればよいし、もしそうでなくても、最新もしくは1世代前のバージョンをサポートすれば十分でしょう。
まとめ
以前のように、「すべてのIEバージョンをサポートする」などといった馬鹿げた要求もそろそろ無くなってきたので、ブラウザシェアを参考にして、上位いくつかのブラウザのみをサポートする、がベストかもしれません。
下手に古いブラウザをサポートしたところで、セキュリティ上の問題が山積みとなるケースもあり、そもそもWeb側の実装で吸収しきれるものでは無いことでしょう。
- chrome
- firefox
- ie11
- edge
- safari
基本的には、上記のブラウザをサポートしていれば間違いないと思います。